1、props
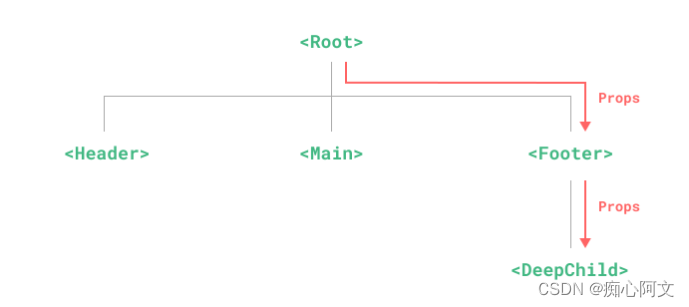
vue 中我们要从父组件向子组件传递数据时,会使用 props。
如果需要给深层子组件传递数据,会非常麻烦,如下图:

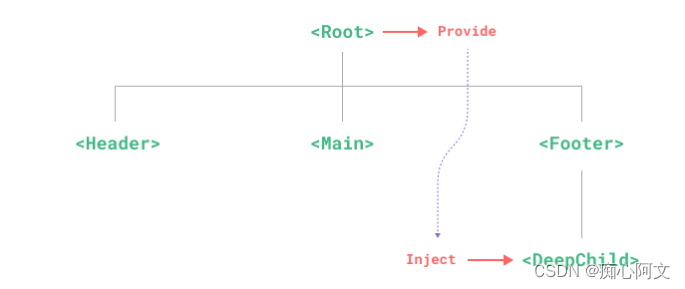
2、2/Provide / Inject
一个父组件相对于其所有的后代组件,会作为依赖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖。

3、provide /inject 使用
// provide( name,value ) import { provide } from "vue" export default { setup(){
provide('info',"值") } }// inject(name,default) // name:接收 provide 提供的属性名。
//default:设置默认值,可以不写,是可选参数。 import { inject } from "vue"
export default { setup(){ inject('info',"设置默认值") } }4、provide/inject 实例
//父组件代码
//子组件 代码
{{ info }}