组件的生命周期
简单来说就是一个组件从创建 到 销毁的 过程 成为生命周期
在我们使用Vue3 组合式 API 是没有 <font style="color:rgb(77, 77, 77);">beforeCreate 和 created 这两个生命周期的</font>
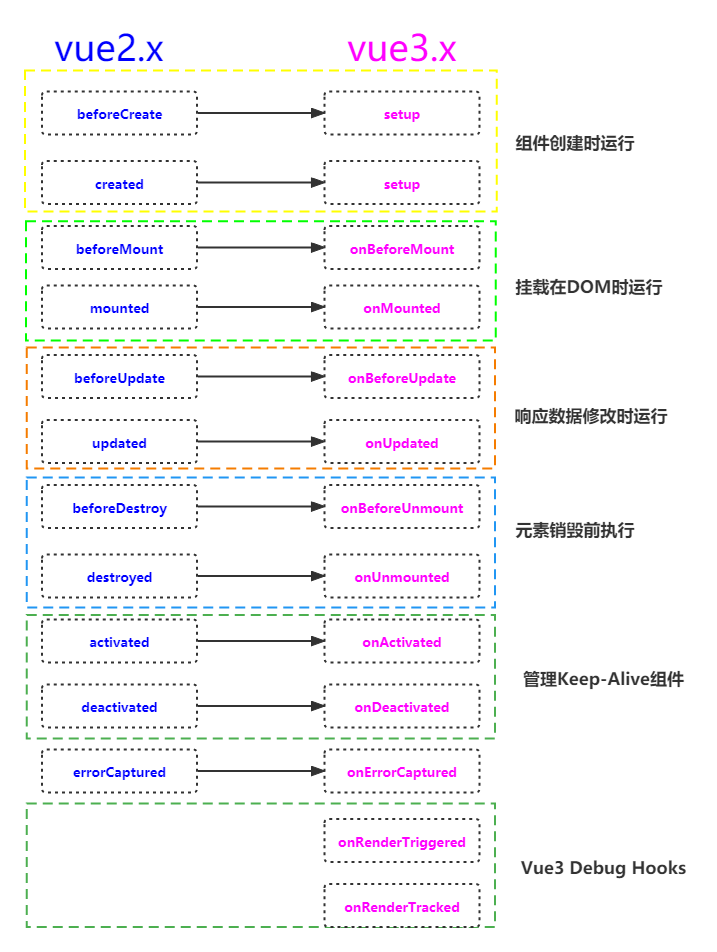
Vue3 中使用<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">Composition-API</font>的钩子函数映射
左边的为<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">Options API</font>生命周期钩子,右边的为<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">Composition-API</font>在<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">setup()</font>中使用生命周期钩子
常用的生命周期
:::danger
beforeCreate => setup()
created => setup()
beforeMount => onBeforeMount 挂载之前
mounted => onMounted 挂载之后
beforeUpdate => onBeforeUpdate 数据更新之前
updated => onUpdated 数据更新之后
beforeDestroy => onBeforeUnmount 组件卸载之前
destoryed => onUnmounted 组件卸载之后:::
在<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">Composition-API</font>中没有<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">beforeCreate</font>、<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">created</font>,相对应的数据初始化的操作可以在<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">setup()</font>中完成。
特殊的生命周期
在 vue 中其实还有几个比较有意思的钩子函数
:::color5
activated => onActivated
deactivated => onDeactivated
renderTracked => onRenderTracked
renderTriggered => onRenderTriggered
errorCaptured => onErrorCaptured
:::
- 在某个组件被
<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);"><keep-alive></font>标签包裹时,第一次显示该组件时,会触发<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">setup()</font>和<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">onActivated</font>。在第二次显示该组件时,由于是从缓存中调取的,所以不会再次触发<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">setup()</font>,只会触发<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">onActivated</font>。 - 在切换为其他组件时由于
<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);"><keep-alive></font>包裹缓存,所以不会触发<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">onBeforeUnmount</font>和<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">onUnmounted</font>而是触发了<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">onDeactivated</font>。 <font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">onRenderTracked</font>它会跟踪页面上所有响应式变量和方法的状态,也就是我们用<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">return</font>返回去的值,它都会跟踪。只要页面有<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">update</font>的情况,它就会跟踪,然后生成一个<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">event</font>对象,我们通过<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">event</font>对象来查找程序的问题所在。<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">onRenderTriggered</font>它不会跟踪每一个值,而是给你变化值的信息,并且新值和旧值都会给你明确的展示出来。生成的<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">event</font>对象其中包含<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">key</font>(那边变量发生了变化)、<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">newValue</font>(更新后变量的值)、<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">oldValue</font>(更新前变量的值)、<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">target</font>(目前页面中的响应变量和函数)。<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">onErrorCaptured</font>它会捕获子孙组件的异常报错,可以在这个函数中自定义处理错误信息。如果<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">onErrorCaptured</font>钩子自身抛出了一个错误,那么这个新的错误和原本捕获到的错误都会发送给全局的<font style="color:rgb(233, 105, 0);background-color:rgb(245, 245, 245);">config.errorHandle</font>。
vue2 和 vue3 生命对比图谱